Vektorgrafik und Pixelgrafik – was ist was?
Die Begriffe Vektorgrafik und Pixelgrafik sind Ihnen sicher schon begegnet. Vielleicht wurden Sie schon einmal gebeten, Ihr Firmenlogo als „Vektorgrafik“ bereit zu stellen. Was um Himmels willen ist das genau? Hier erfahren Sie: Was ist eine Vektorgrafik? Was ist eine Pixelgrafik? Wo liegen die Unterschiede? Welche Vor- und Nachteile haben sie? Und am Ende kommt noch ein roter Luftballon ins Spiel.
Es lohnt sich, das Grundprinzip zu verstehen
Ich merke bei Anfragen meiner Kunden immer wieder, dass selbst Marketing-Profis mit dem Begriff „Vektorgrafik“ oder „vektorisierte Datei“ nicht viel anfangen können. Das ist an sich auch nicht schlimm. Schließlich gibt es dafür Profis wie uns Grafikdesigner, die sich um das optimale Dateiformat für jeden Einsatzzweck kümmern.
Dennoch lohnt es sich, einmal einen Blick auf die beiden Dateiformate „Vektorgrafik“ und „Pixelgrafik“ zu werfen. Denn: Der Unterschied ist ganz einfach, wenn man das Grundprinzip dahinter einmal verstanden hat.
Es geht hier um zwei grundlegende Möglichkeiten, wie Bilder, Symbole, Textelemente digital erfasst und dargestellt werden. Sei es das Foto, das ich mit meinem Handy mache oder das Firmenlogo, das ich auf meinem digitalen Briefbogen verwende.
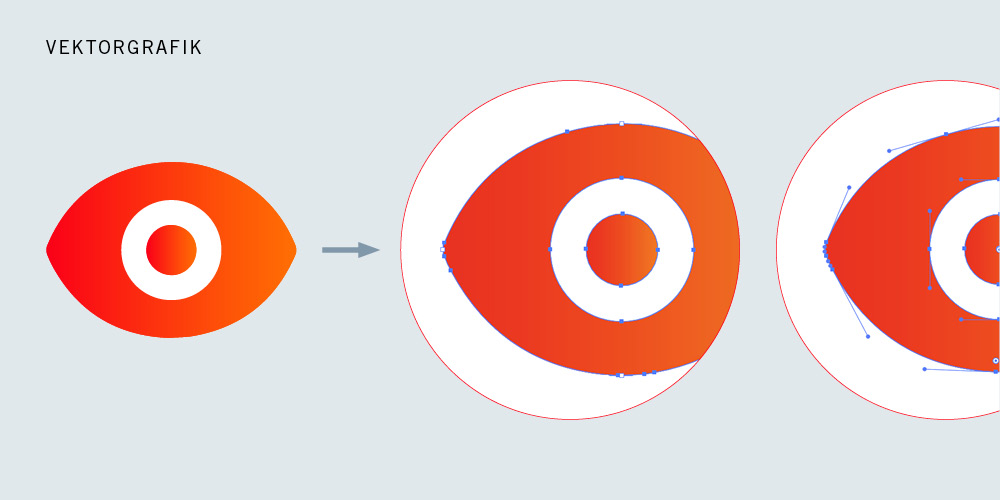
Was ist eine Vektorgrafik?
Vektorgrafiken bestehen aus Vektoren, also Linien und Kurven, die mit einer bestimmten Farbe (oder einem Farbverlauf) gefüllt sind. Sie können beliebig vergrößert und verkleinert werden, ohne dass sie an Qualität verlieren. Dieselbe Vektordatei kann für die Beschriftung eines Gebäudes in 10 Meter Breite genauso verwendet werden wie für den winzigen Aufdruck auf einem Kugelschreiber. Sie erscheint immer brillant, mit einer klaren Kante. Vektorgrafiken sind daher besonders geeignet für die Erstellung von Logos, Grafiken oder Icons. Die Originaldatei Ihres Logos sollte immer im Vektorformat sein.
Vektorbasierte Grafiken sind z.B. AI und EPS.

Eigenschaften von Vektorgrafiken im Überblick
Vektorgrafiken
- bestehen aus Vektoren
- können beliebig vergrößert und verkleinert werden, ohne Qualitätsverlust
- haben klare / scharfe Kanten
- benötigen wenig Speicherplatz
- Dateiformate: eps, ai, svg
- geeignet für den Einsatz von Logos, Icons etc. auf Druckstücken
- unverzichtbar für die Anfertigung von Klebefolien, bei denen entlang der Vektorlinie geschnitten / geplottet wird.
Zum Beispiel für Fahrzeugbeschriftungen. - Programme zur Erstellung von Vektorgrafiken: Adobe Illustrator, CorelDraw
- nicht geeignet für Darstellungen mit vielen Farbabstufungen, wie z.B. Fotos (>> Pixelgrafik)
- Dateiformate eps und ai sind nicht für alle Einsatzbereiche kompatibel, z.B. Websites
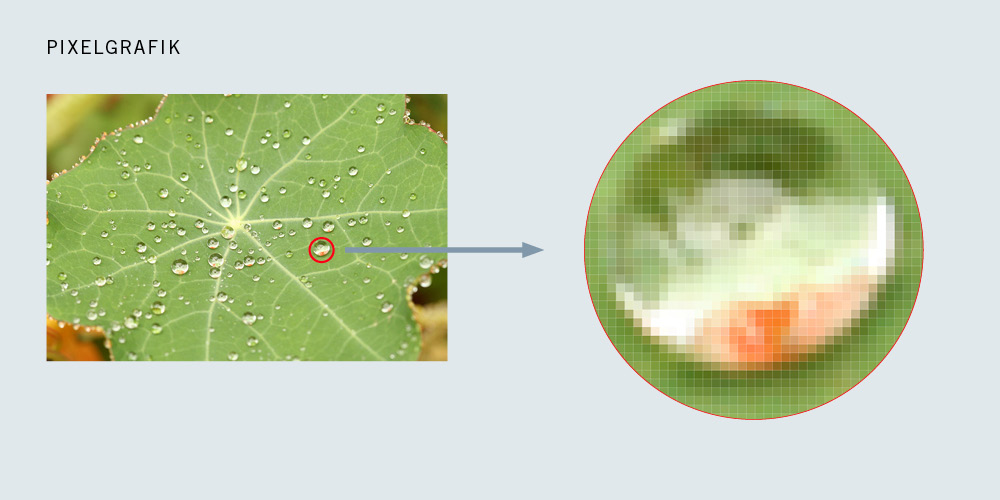
Was ist eine Pixelgrafik?
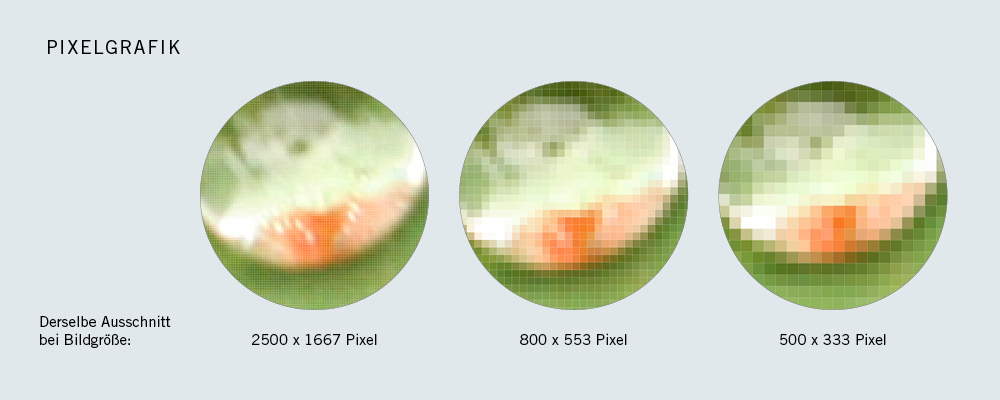
Pixelgrafiken (oder auch Rastergrafiken) bestehen aus einem Gitter an einfarbigen, kleinen Bildpunkten, den Pixeln. Jedes digitale Foto ist aus solchen winzigen Farbpunkten aufgebaut. Das erkennt man, wenn man einen Bildausschnitt ganz groß zoomt.
Die Größe der Grafik hängt von der Anzahl dieser Punkte ab – z.B. 1200 x 600 Pixel (Breite x Höhe). Vergrößert man solch eine Pixelgrafik (z.B. auf 2400 x 1200 Pixel), wird sie unscharf und „pixelig“. Es fehlen quasi die Informationen für die zusätzlichen Pixel – hier wird ein Mittelwert errechnet. Daher ist es nicht ratsam, eine Pixeldatei „hochzurechnen“. Verwenden Sie Ihr Logo oder Bilder möglichst in der ursprünglichen Größe (oder kleiner).
Pixelbasierte Grafiken sind z.B. JPG, PNG und GIF.


Eigenschaften von Pixelgrafiken im Überblick
Pixelgrafiken
- alle Fotos sind Pixelgrafiken
- bestehen aus einer bestimmten Anzahl an Pixeln / Bildpunkten
- wenn sie vergrößert werden, werden sie unscharf / pixelig >> Qualitätsverlust
- benötigen viel Speicherplatz (können aber komprimiert werden)
- Dateiformate: jpg, png, gif, tiff, bmp, psd, webP
- die Darstellungsgröße sollte immer beachtet werden
- Programme zur Bearbeitung von Pixelgrafiken: Adobe Photoshop, GIMP und andere Bildbearbeitungsprogramme
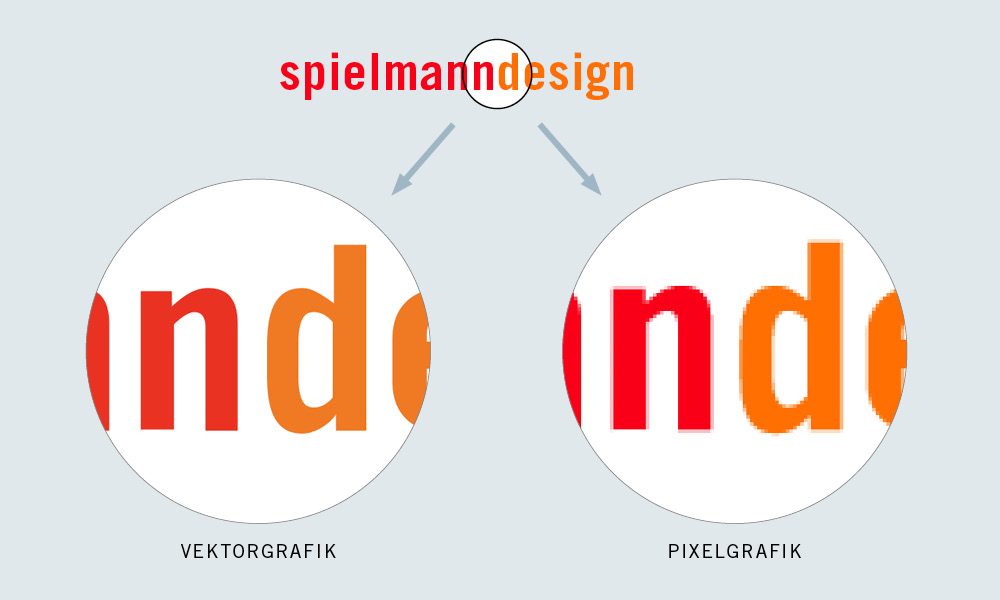
Vektorgrafik und Pixelgrafik im Vergleich
Hier sehen Sie den Unterschied zwischen Vektor- und Pixelgrafik, wenn sie vergrößert werden:

Was ein Luftballon mit Vektorgrafik und Pixelgrafik zu tun hat
Ich stelle mir den Unterschied zwischen Vektorgrafiken und Pixelgrafiken immer anhand eines Luftballons vor.
Die Außenhaut des Luftballons ist wie die Vektorlinie, gefüllt mit roter Farbe. Bläst man den Luftballon auf, bleibt die Außenkante dennoch immer klar und glatt, mit satter roter Farbe gefüllt (bei einem hochwertigen Luftballon).
Für die Pixelgrafik stelle ich mir vor, dass auf den Luftballon ein Mosaik aus farbigen quadratischen Plättchen geklebt ist. Bläst man den Ballon auf, bleibt die Anzahl und Größe der Pixel-Plättchen identisch, sie rücken nur weiter auseinander. Dazwischen entstehen „undefinierte“ Räume.
Kann ich Ihnen weiter helfen?
Ich gebe zu: Der Vergleich mit dem Luftballon ist etwas vereinfacht dargestellt. Aber er hilft, mir den Unterschied zwischen den beiden Dateiformate vorzustellen.
Und wie geht es Ihnen? Konnte ich für Sie die abstrakten Begriffe „Vektorgrafik“ und „Pixelgrafik“ etwas greifbarer machen? Wenn Sie noch Fragen dazu haben, melden Sie sich einfach bei mir.
Für Ihr Projekt benötigen Sie ein Design in einem bestimmten Dateiformat? Gerne unterstütze ich Sie dabei.


